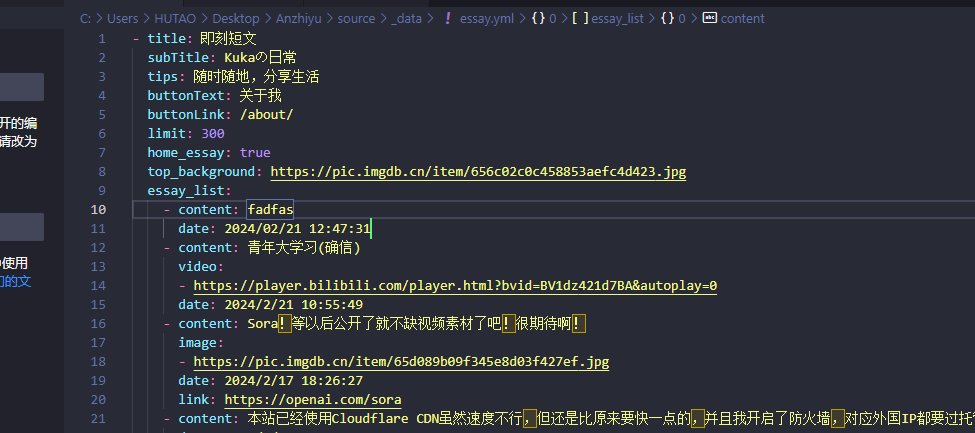
我的博客说说使用的是Heo大大的即刻短文静态部署版,也就是这个文章
{% link Hexo的Butterfly魔改教程:即刻短文静态部署版,owen0o0,https://blog.zhheo.com/p/557c9e72.html %}
但是有一个问题就是,每次写一个说说都要写yaml文件,一不小心还会有语法错误,就很麻烦,所以我就想着用VsCode的代码片段来解决这个问题,关于代码片段大家可以看一下这篇文章,我这里就不多赘述了
{% link VSCode 利用 Snippets 设置超实用的代码块,owen0o0,https://juejin.cn/post/6844903869424599053 %}
在这之前
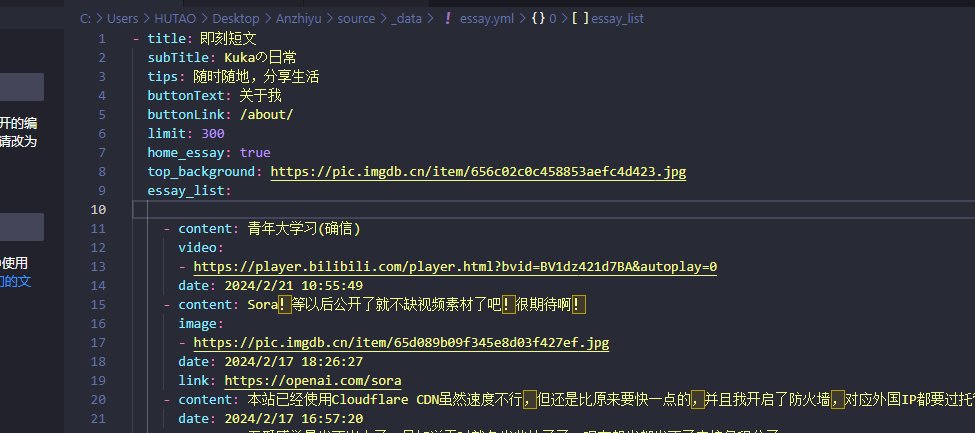
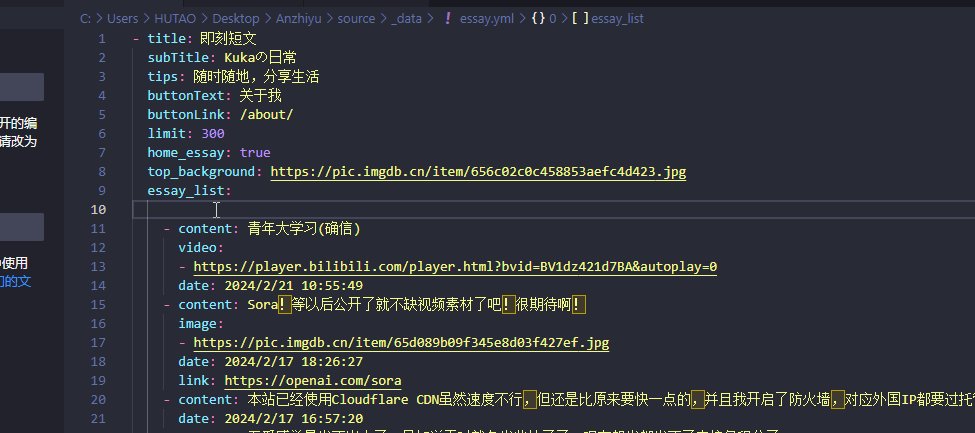
配置代码片段之前推荐大家安装一个VsCode插件,可以提供yaml的自动补全和错误提示,也可以帮助我们提高写说说的效率

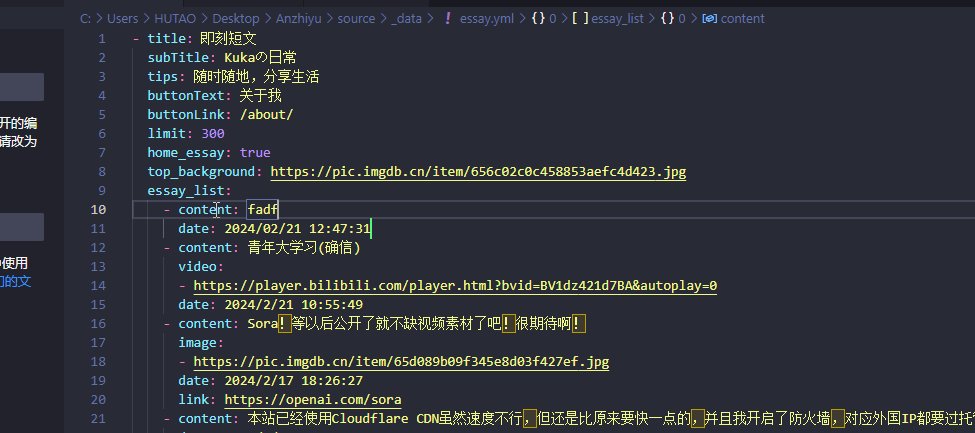
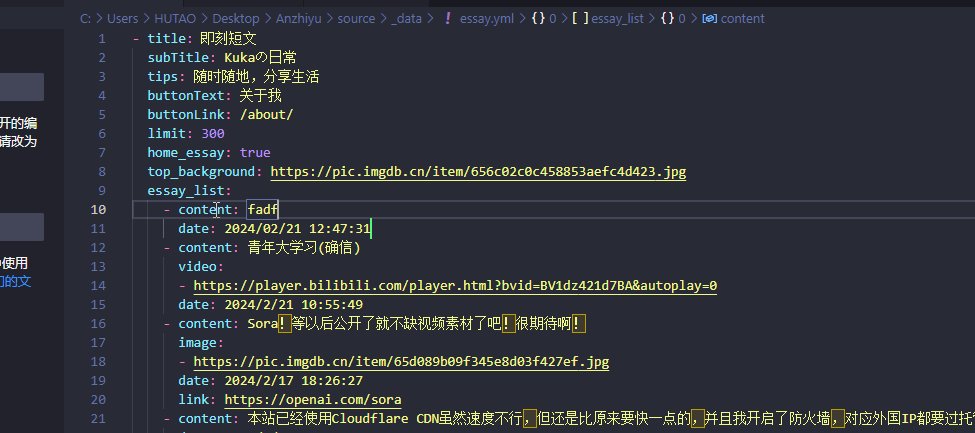
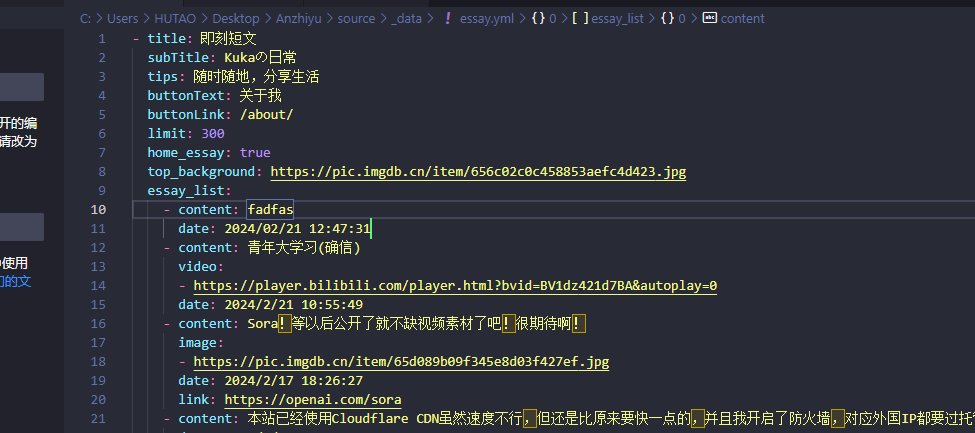
安装完成之后只要在yaml中出现过的内容,再次输入就有自动补全了,还是很方便的
开始配置
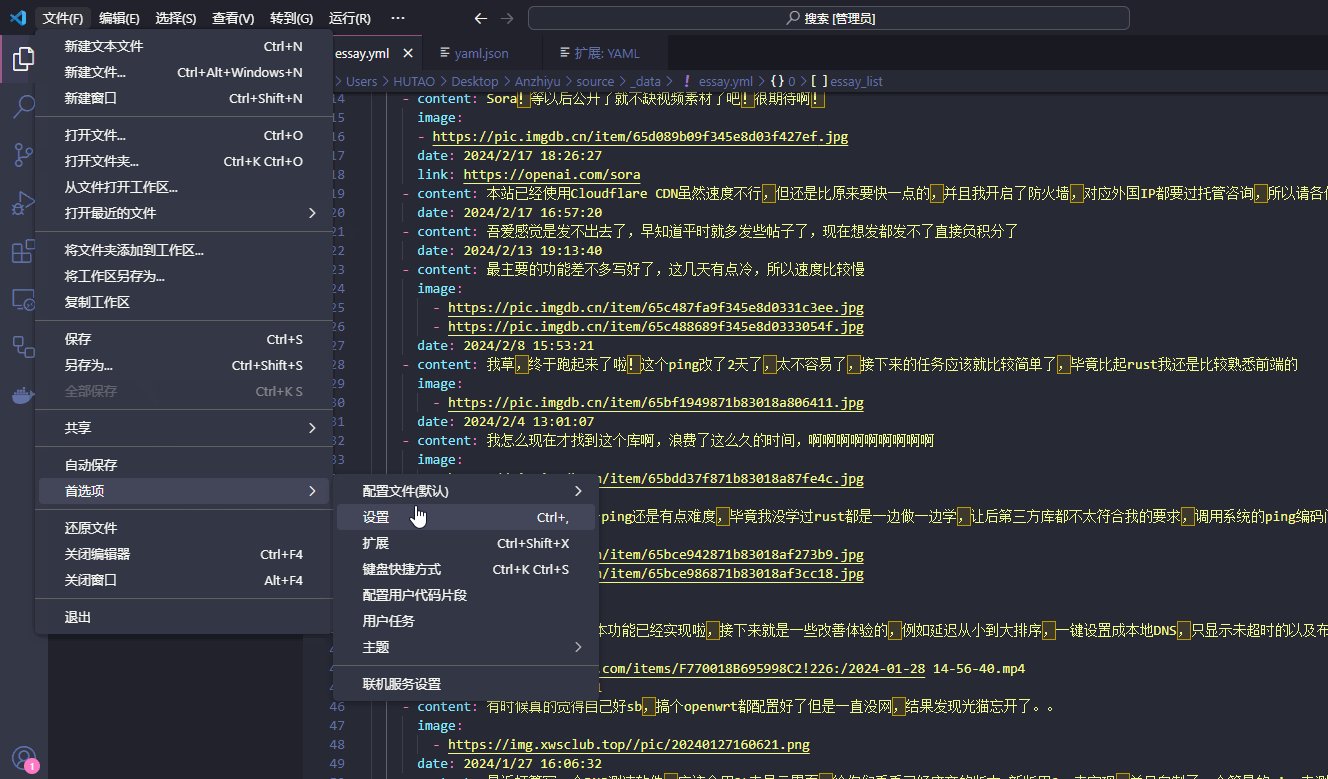
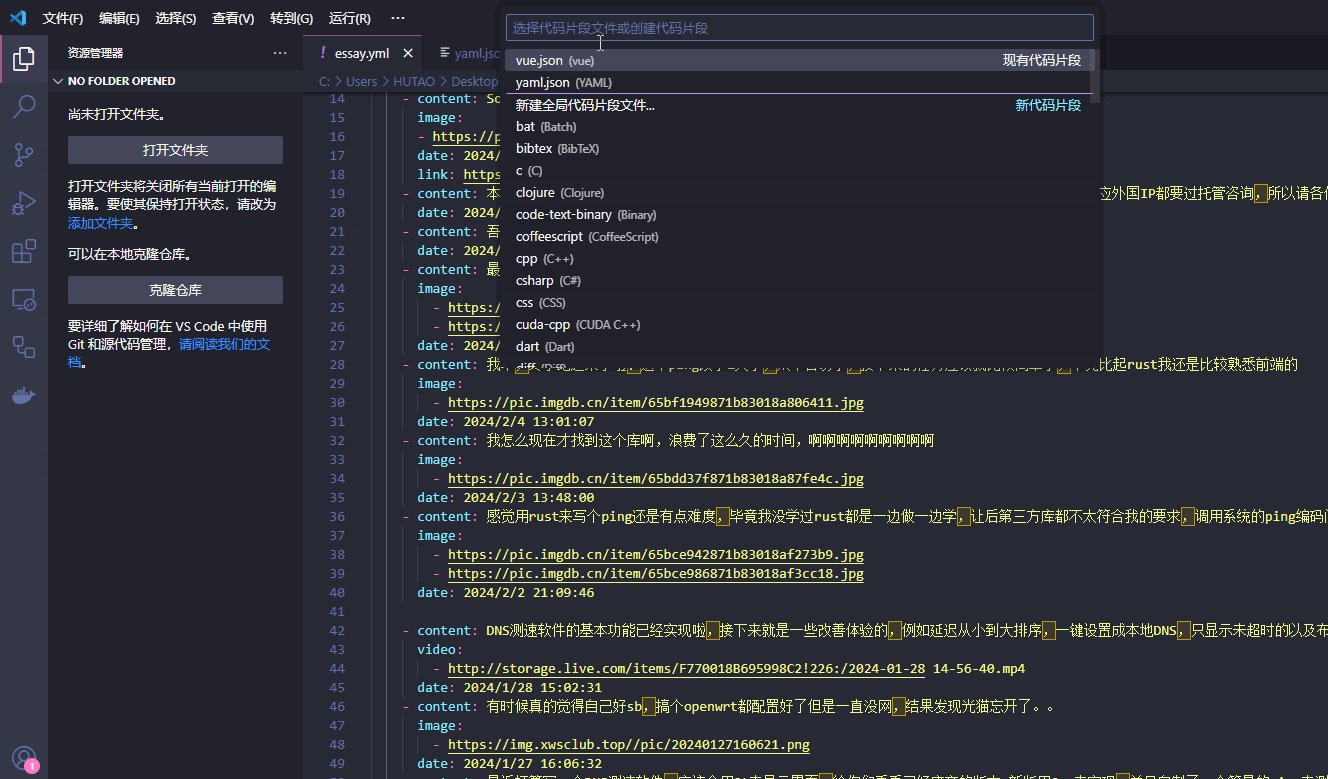
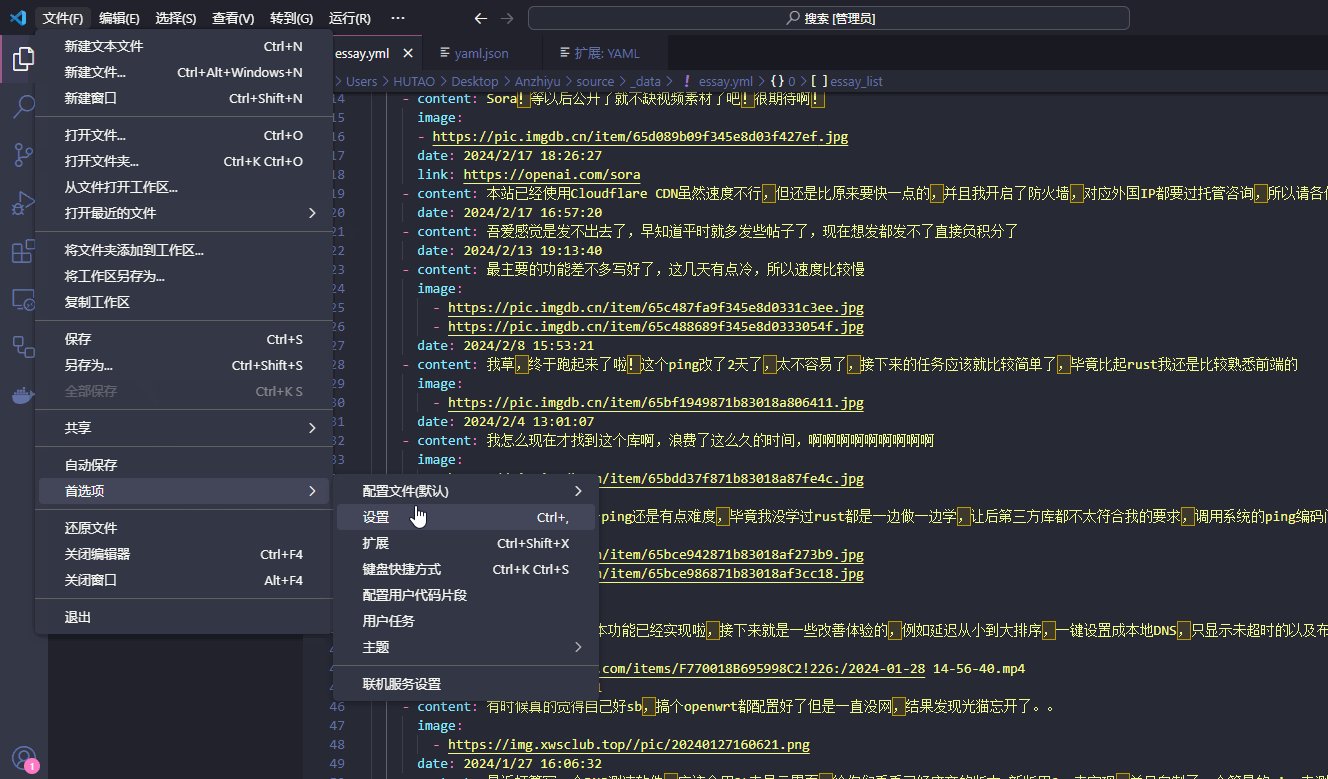
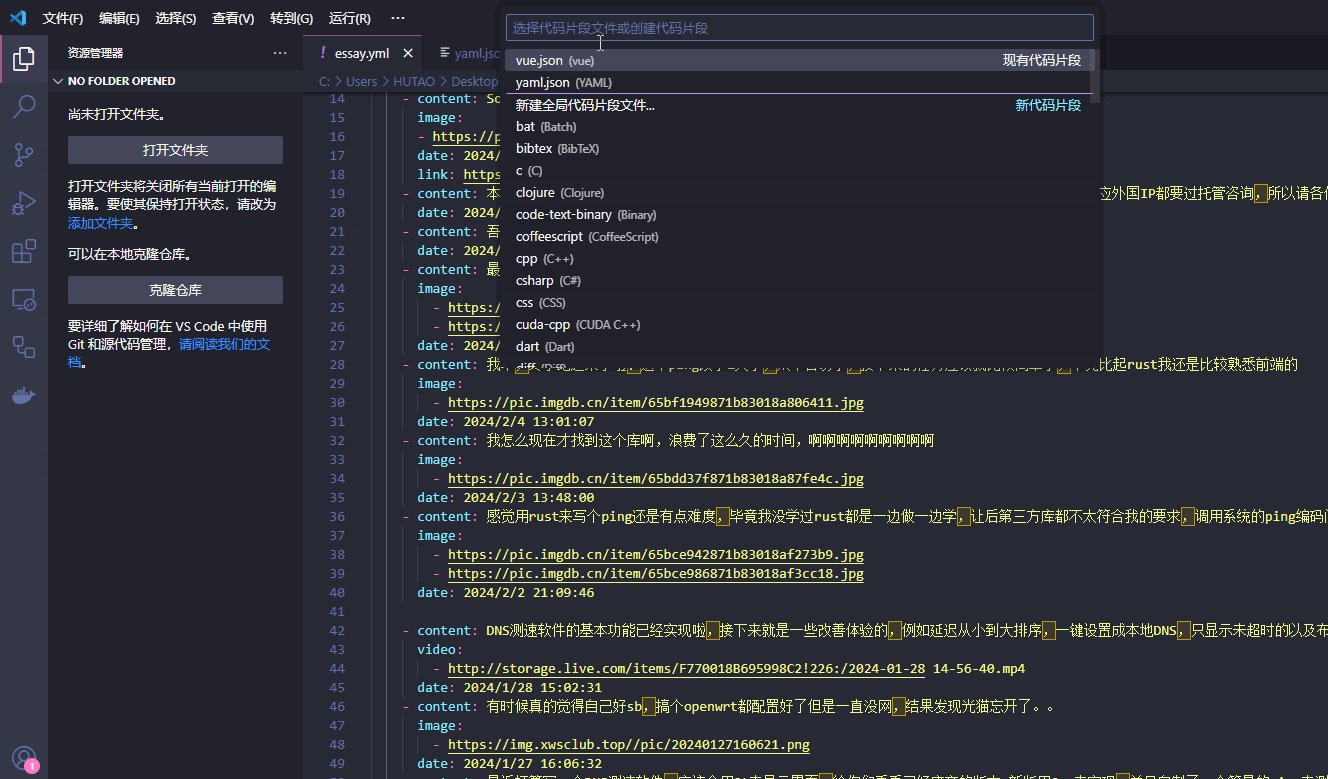
首先我们打开VsCode的代码片段,新增一个yaml的代码片段,按照下图操作即可

你么打开应该是什么没有代码片段的,接下来就可以跟着我去填加了
基础配置
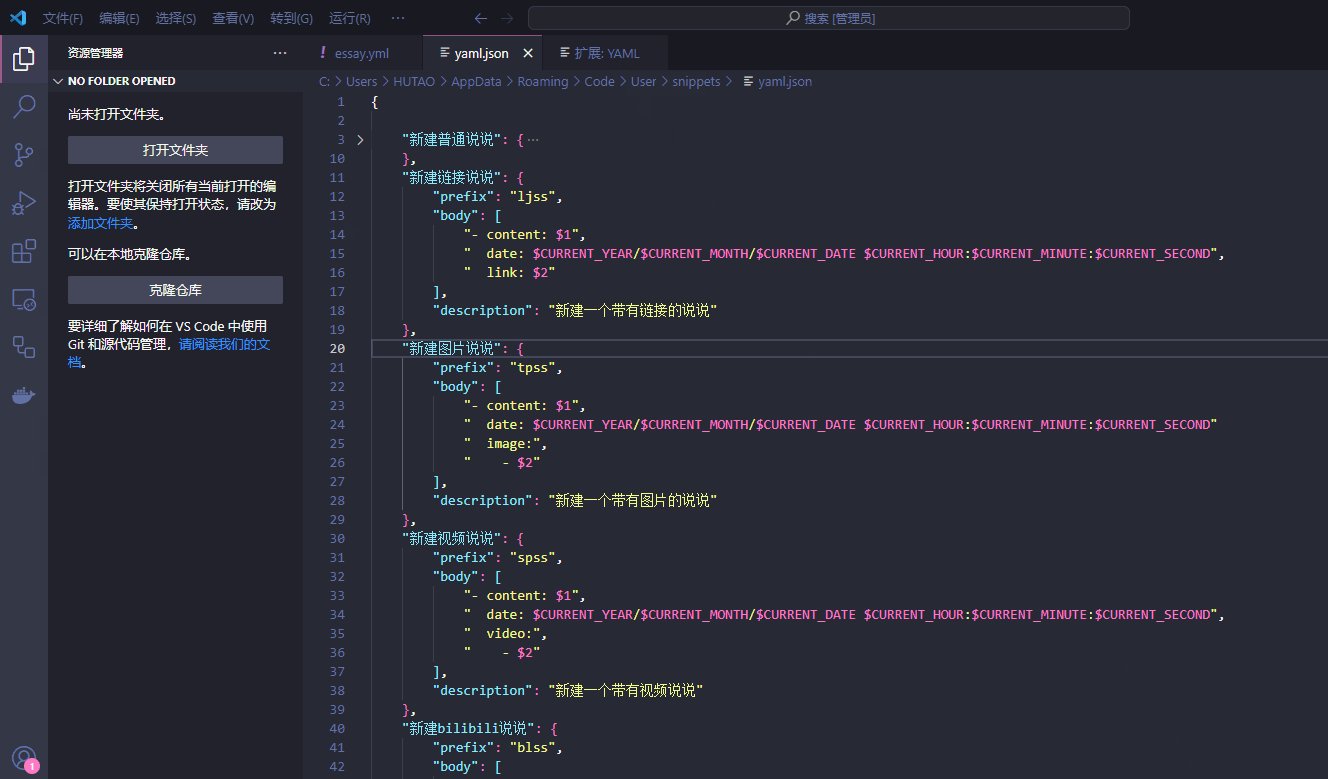
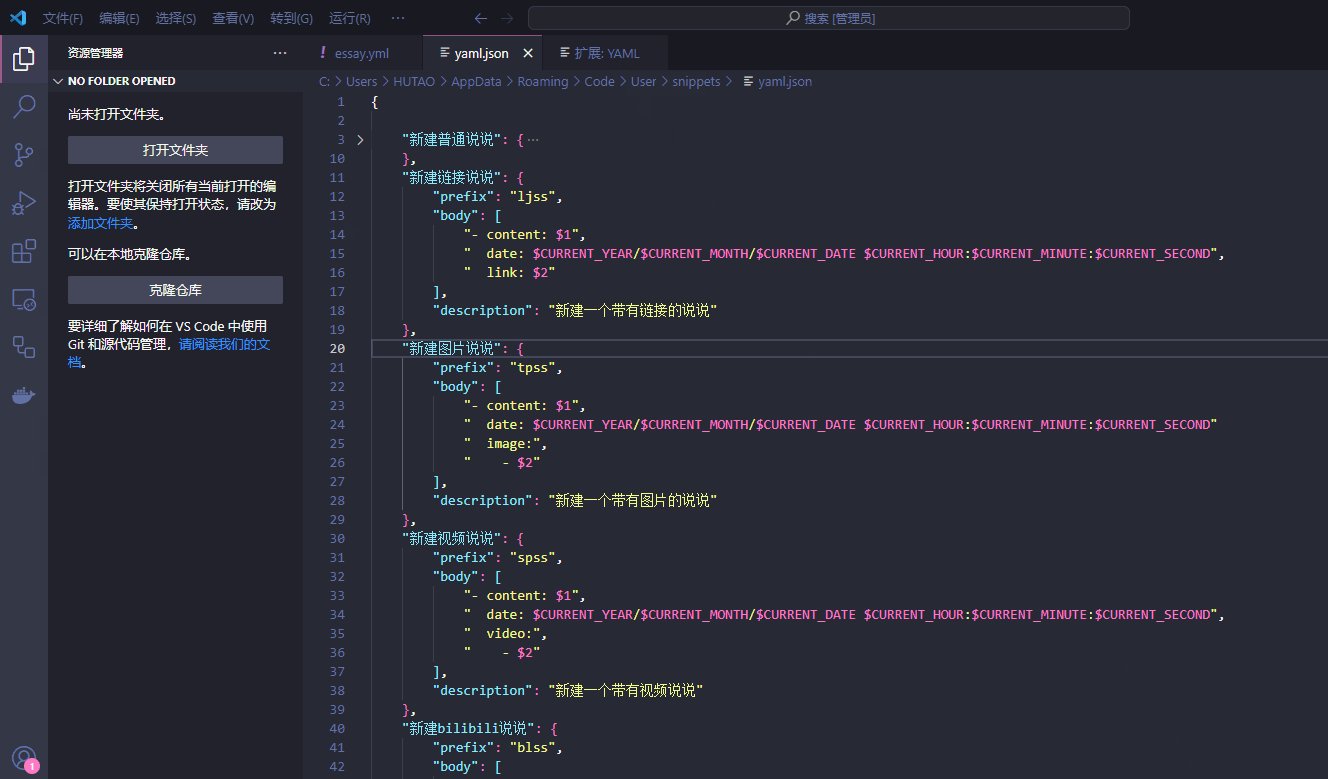
首先我们把里面注释的部分删掉,改成
1
2
3
4
5
6
7
8
|
"新建普通说说": {
"prefix": "ptss",
"body": [
"- content: $1",
" date: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND"
],
"description": "新建一个只有文字内容的普通说说"
},
|
这是什么意思呢?给大家解释一下就好了

但是不会有谁发说说只发文字把,所以我们就可以照猫画虎再多写几个配置出来,当然你可以一次吧所有配置写满,但那样不需要的时候还要删,还是麻烦,所以我就把我最常用的几个配置写了,接下来的内容你可以选择性的看也可以不用看了
新建链接说说
1
2
3
4
5
6
7
8
9
|
"新建链接说说": {
"prefix": "ljss",
"body": [
"- content: $1",
" date: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" link: $2"
],
"description": "新建一个带有链接的说说"
},
|
新建图片说说
1
2
3
4
5
6
7
8
9
10
|
"新建图片说说": {
"prefix": "tpss",
"body": [
"- content: $1",
" date: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND"
" image:",
" - $2"
],
"description": "新建一个带有图片的说说"
},
|
新建视频说说
1
2
3
4
5
6
7
8
9
10
|
"新建视频说说": {
"prefix": "spss",
"body": [
"- content: $1",
" date: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" video:",
" - $2"
],
"description": "新建一个带有视频说说"
},
|
新建bilibili说说
1
2
3
4
5
6
7
8
9
10
11
|
"新建bilibili说说": {
"prefix": "blss",
"body": [
"- content: $1",
" date: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" video:",
" - https://player.bilibili.com/player.html?bvid=$2&autoplay=0"
],
"description": "新建一个带有bilibi视频的说说"
}
}
|
THE END
OK啦,这样写一个说说就很快啦