今天来介绍一下Tauri的自动更新,其实还是很方便的只要写一点配置就可以了,首先我们先给不了解Tauri的朋友介绍一下
Tauri介绍
Tauri 是一个跨平台 GUI 框架,与 Electron 的思想基本类似。Tauri 的前端实现也是基于 Web 系列语言,Tauri 的后端使用 Rust。Tauri 可以创建体积更小、运行更快、更加安全的跨平台桌面应用。
由于使用Rust作为后端语言所以安全性是无与伦比的,然后因为调用系统自带的webview2,空打包体积可以缩小到600k
配置介绍
Tauri内置了一个updater只需要在tauri.config.json中添加如下配置项就可以实现自动更新
1
2
3
4
5
6
7
8
9
10
11
12
13
|
"tauri": {
//你的其它配置
"updater": {
"active": true,
"dialog": true,
"endpoints": [],
"pubkey": "xxxxxxxxxxxxxxx",
"windows": {
"installMode": "passive",
"installerArgs": []
}
}
}
|
然后我们解释一下配置参数
| active |
是否启用 |
| dialog |
是否启用默认弹窗,启用则会在检测到更新时弹出一个窗口(比较丑),不启用则需要自己监听更新事件 |
| endpoints |
检测更新的接口,可以有多个,支持动态和静态接口 |
| pubkey |
公钥,这个是必须的 |
| installMode |
更新模式, "passive":将会出现一个带有进度条的小窗口。无需任何用户交互即可安装更新。一般推荐和默认模式。 "basicUi":将显示一个基本用户界面,需要用户交互才能完成安装。 "quiet":不会有进度反馈给用户。在这种模式下,安装程序无法自行请求管理员权限,因此它仅适用于用户范围的安装或当您的应用程序本身已经以管理员权限运行时。一般不推荐。 |
| installerArgs |
安装参数,一般不用设置 |
OK,这下就明白了吧
配置自动更新
我们先来配置一下自动更新吧
自动构建
想要tauri实现自动构建,我们需要借助GIthub action,然后我们要建立一个仓库来存放我们的tauri源代码,然后在代码目录中新建一个.github文件夹在其中建立一个workflows文件夹,再在其中建立一个publish.yml文件
这是你的代码目录应该是这样的
1
2
3
4
5
6
7
8
|
├─.github
│ └─workflows
│ └─publish.yml
├─dist
│ └─assets
├─node_modules
└─ ...
|
确认你的目录结构后我们就可以开始编写publish.yml文件了,其实tauri官方提供了这样一个文件,我们只需要配置一下即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
name: 'publish'
# 这里是执行的分支,即只有向release分支推送代码才会执行构建
on:
push:
branches:
- release
jobs:
publish-tauri:
permissions:
contents: write
strategy:
fail-fast: false
matrix:
# 这里是执行构建的镜像,默认是三端都构建,如果无法跨平台的话可以删除某个系统镜像
platform: [macos-latest, ubuntu-20.04, windows-latest]
runs-on: ${{ matrix.platform }}
steps:
- uses: actions/checkout@v4
- name: setup node
uses: actions/setup-node@v4
with:
# nodejs的版本,根据你的项目更改
node-version: 20
- name: install Rust stable
uses: dtolnay/rust-toolchain@stable
- name: install dependencies (ubuntu only)
if: matrix.platform == 'ubuntu-20.04'
run: |
sudo apt-get update
sudo apt-get install -y libgtk-3-dev libwebkit2gtk-4.0-dev libappindicator3-dev librsvg2-dev patchelf
- name: install frontend dependencies
run: yarn install # change this to npm or pnpm depending on which one you use
id: install_frontend_dependencies
- name: Clear Yarn cache on failure
if: steps.install_frontend_dependencies=='failure'
run: |
yarn cache clean
yarn install
- uses: tauri-apps/tauri-action@v0
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
tagName: APP-v__VERSION__ # tag的名称,v__VERSION__是指版本号
releaseName: 'APP v__VERSION__'
releaseBody: 'APP v__VERSION__ 发布'
releaseDraft: false
prerelease: false
|
然后就可以提交到GIthub了,注意要将代码提交到release分支才会触发action
1
2
3
|
git add .
git commit -m "xxx"
git push
|
然后我们打开代码仓库应该就可以看见正在构建了

如果失败的话请检查一个图标设置,需要为Windows,Linux,MacOS都准备icon,这可以使用tauri自带的icon工具,有兴趣的自行查询,这里就不多赘述了,也可以尝试重新运行任务
成功后再release应该会生成一些文件,如果没有也不要急,接着往下看(因为我也忘了文件是在做完下一步才有的还是这一步就有的
签名
我们需要使用tauri使用的签名功能,确保更新是安全的,你只需要运行下面命令的其中之一,如果生成过程需要输入密码则一定要记住这个密码
首先是在Linux或者MacOS系统
1
2
3
4
|
npm run tauri signer generate -- -w ~/.tauri/myapp.key
yarn tauri signer generate -w ~/.tauri/myapp.key
pnpm tauri signer generate -w ~/.tauri/myapp.key
cargo tauri signer generate -w ~/.tauri/myapp.key
|
然后是Windows系统
1
2
3
4
|
npm run tauri signer generate -- -w $HOME/.tauri/myapp.key
yarn tauri signer generate -w $HOME/.tauri/myapp.key
pnpm tauri signer generate -w $HOME/.tauri/myapp.key
cargo tauri signer generate -w $HOME/.tauri/myapp.key
|
再运行完之后就会生成签名文件了,包括公钥和私钥也就是key.pub文件和key文件,注意私钥文件千万不要泄露,公钥文件则没事
配置公钥
我们先打开原来的tauri.config.json文件,再之前的updater配置项中添加公钥配置,也就是pubkey,只要把key.pub中的文件内容复制到配置项的后面就可以了
配置私钥
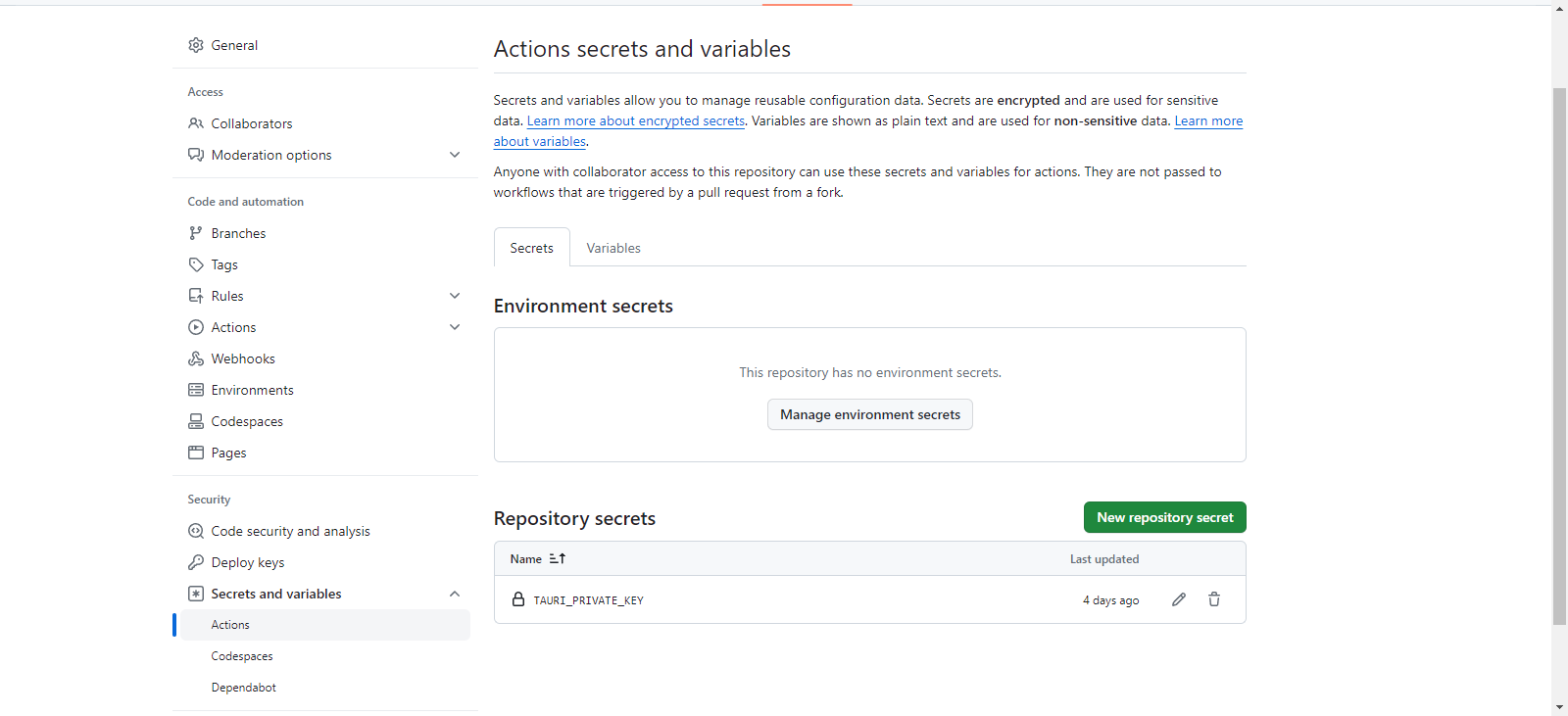
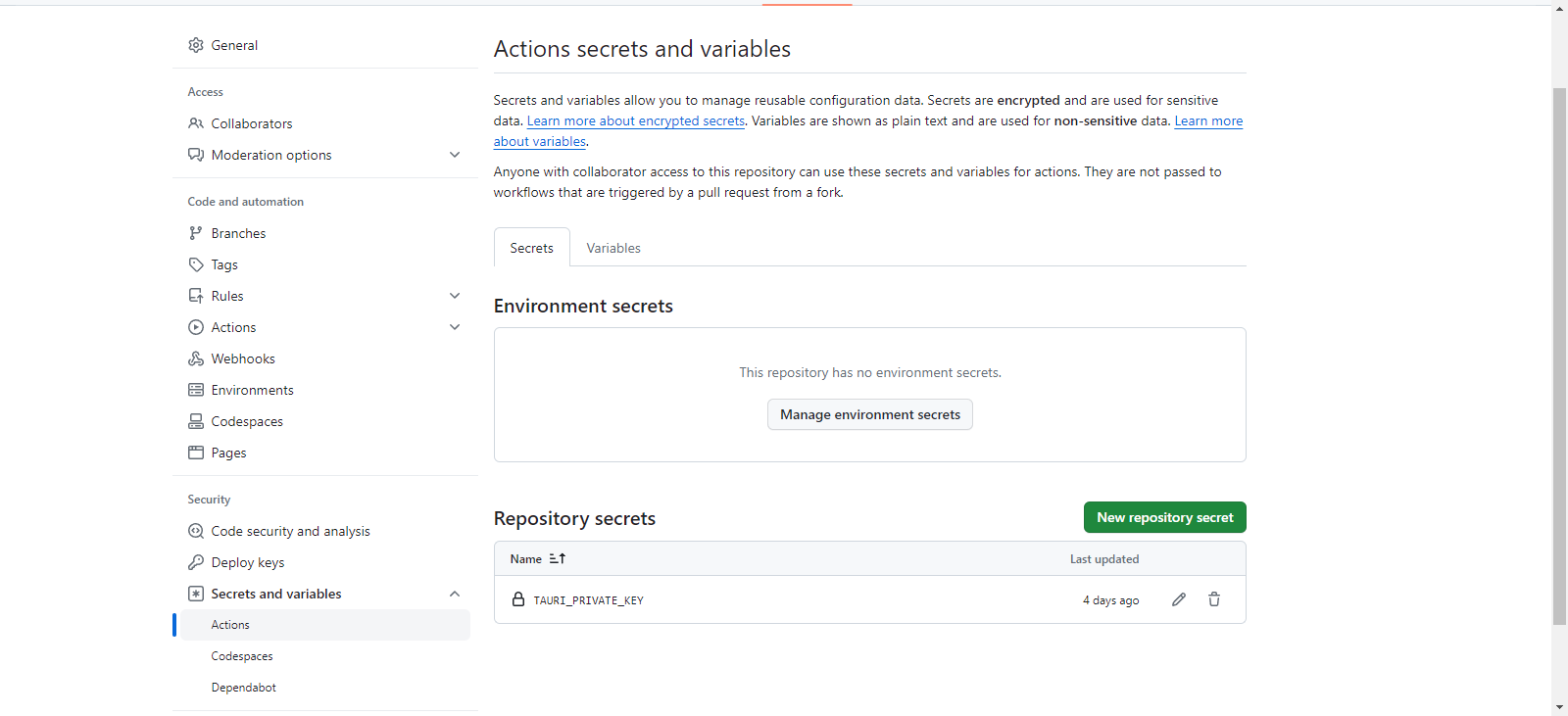
首先我们打开代码仓库->settings->Secrets and variables->Actions->Repository secrets->New Repository secret
然后title填入TAURI_PRIVATE_KEY

内容则填入私钥文件也就是key文件中的内容,然后打开publish.yml文件,添加如下内容
1
2
3
4
5
|
- uses: tauri-apps/tauri-action@v0
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
TAURI_PRIVATE_KEY: ${{ secrets.TAURI_PRIVATE_KEY }} # 密钥,需要提前配置在 Github Secrets中
TAURI_KEY_PASSWORD: "" # 生成是填入的密码,没有则不填
|
注意有部分是重合的,只需要添加没有的地方
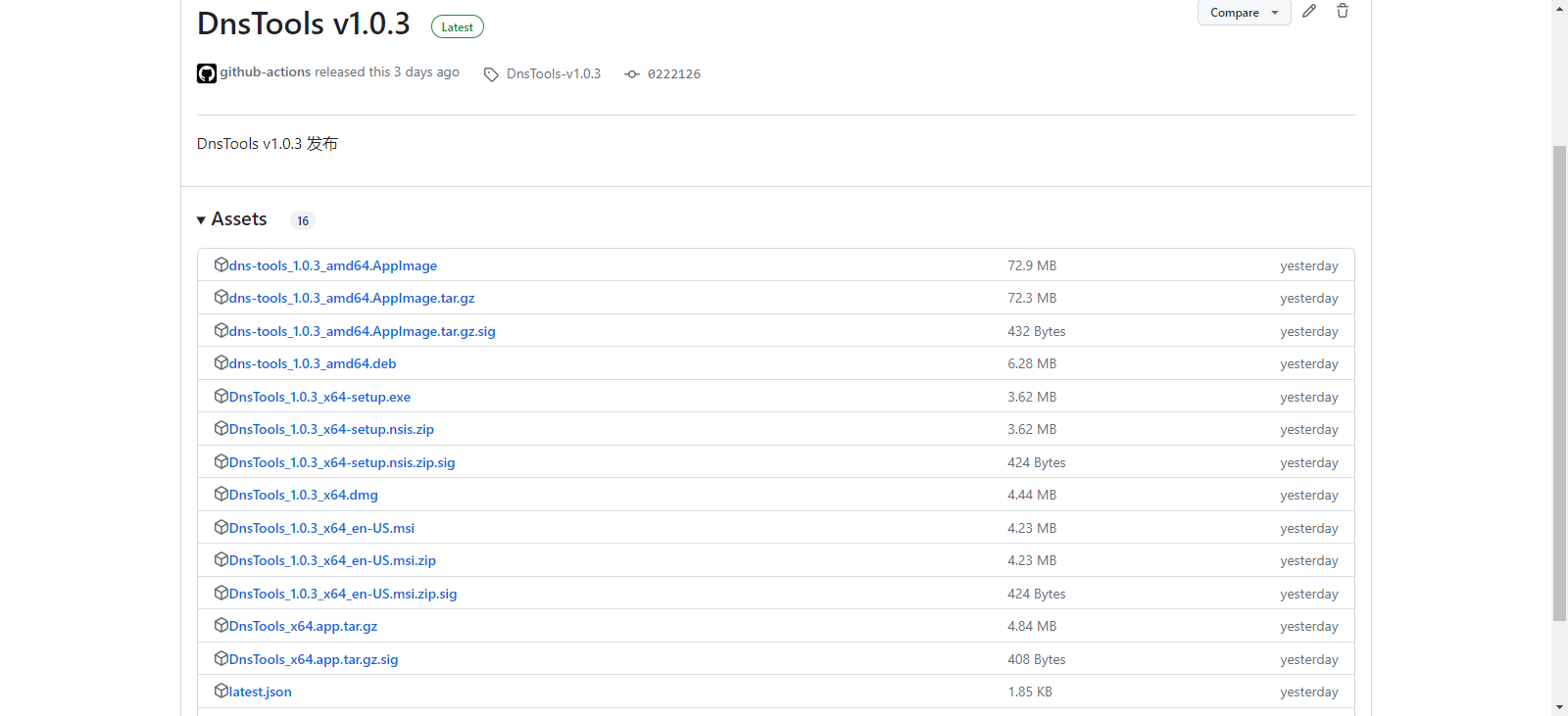
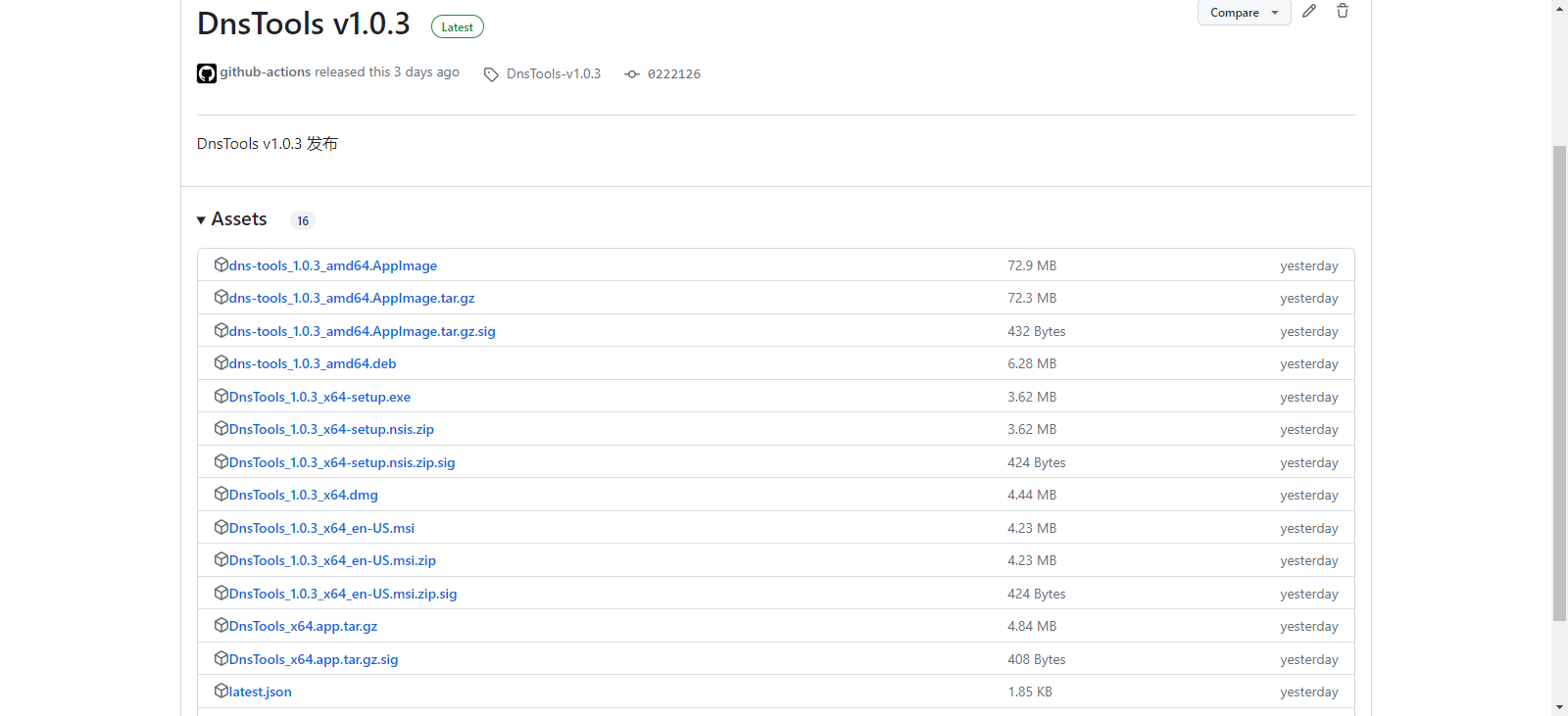
然后再重新提交代码就应该可以生成文件了,如图所示

配置更新接口
更新接口支持动态和静态两种形式,由于动态比较麻烦,这里就以静态为例,其实在构建所生成的文件中有一个latest.json
这就是静态接口的内容,但是由于每次更新这个文件的URL都会变,所以我们可以新建一个仓库或者对象存储然后把这个文件的内容复制进去,这样就有了一个固定的URL,然后将这个URl填入配置文件中的endpoints配置项即可
我就是新建了一个仓库然后使用netlify托管,再自定义一个域名,每次版本更新都手动去更改这个仓库中的文件为最新版,这样就实现了Tauri的自动更新